What and Why PWA ( Progressive Web App )?
We will learn how to build a performant PWA using Svelte. We will also learn how to use the latest web technologies to build a PWA that is fast, responsive, and engaging

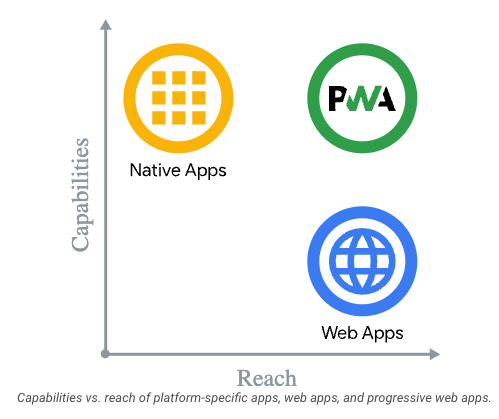
What is a PWA ?
It's something between the natvie apps and web where you can use the web technologies to build a native app like experience.
What you get ?
- Native app like experience ( Full screen, Splash screen, Push notifications, Offline support, etc )
- App published to all platformes ( Web, Android, IOS, Windows, Mac, Linux ) in single code base
advantages of PWA in deep dive
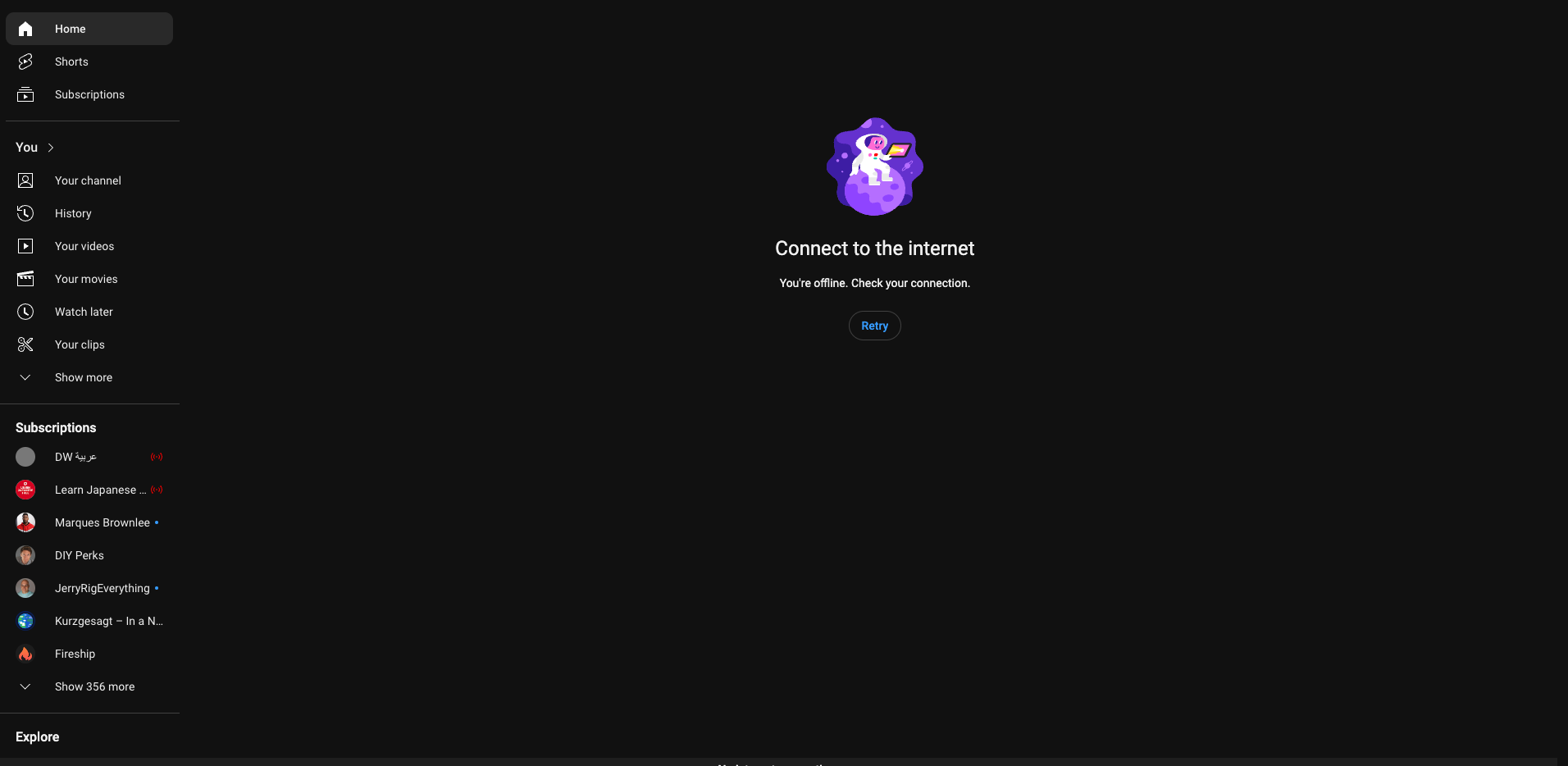
1. Offline Accessibility:
PWAs allow users to access content even when offline, enabling seamless learning experiences without requiring a constant internet connection.
Example of youtube uses offline screens where there are no internet connection

2. Improved Performance:
PWAs are designed to be fast and responsive, providing a smooth user experience. This is crucial for user interactivity.
3. Cross-Platform Compatibility:
PWAs work seamlessly across various devices and platforms, ensuring a consistent experience for users whether they are on desktops, laptops, tablets, or mobile phones.
4. Engagement through Push Notifications:
Keep users informed and engaged with push notifications. Alert them about new courses, upcoming events, or important updates, enhancing user engagement.
5. Installation-Free Experience:
PWAs eliminate the need for users to download and install applications from app stores. This reduces friction and encourages quicker adoption of your teaching platform.
6. Cost-Effective Development:
Developing a PWA can be more cost-effective compared to building native apps for multiple platforms. It streamlines the development process and allows for easier maintenance.
7. User Retention:
The immersive and app-like experience offered by PWAs can contribute to higher user retention rates, as users are more likely to return to a platform that provides a smooth and engaging experience.
Series: Writing Performant PWA
- What and Why PWA ( Progressive Web App )?